Do now
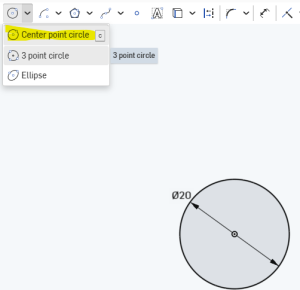
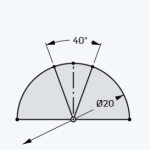
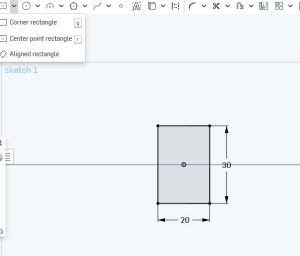
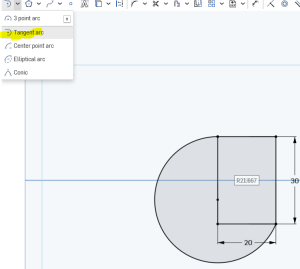
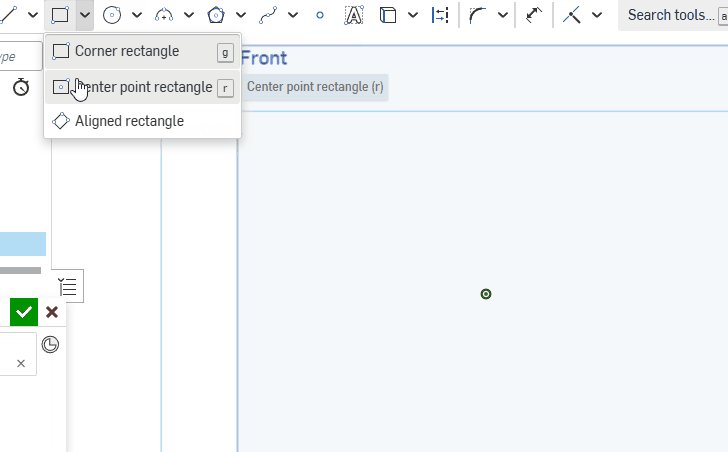
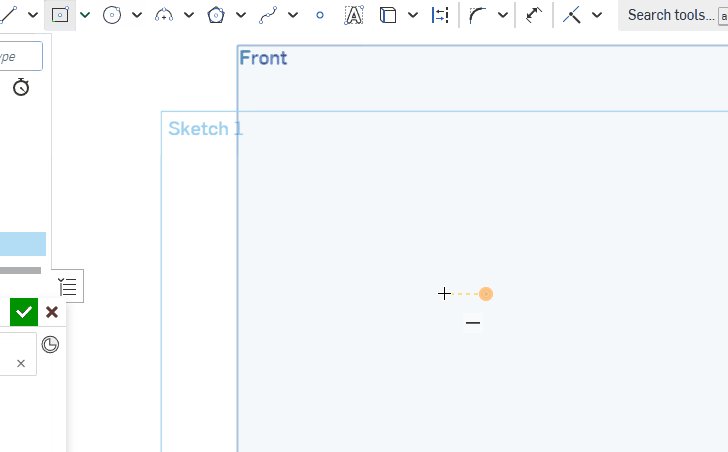
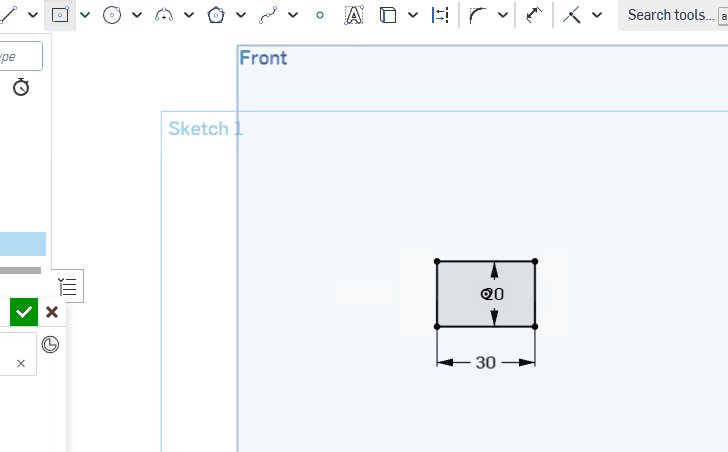
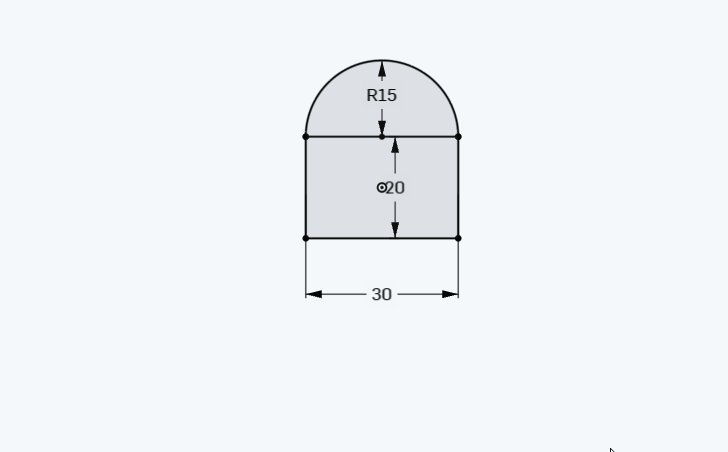
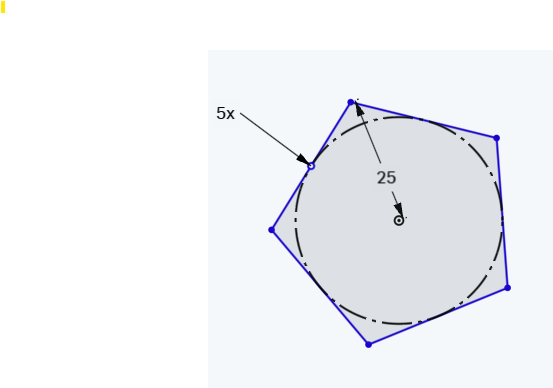
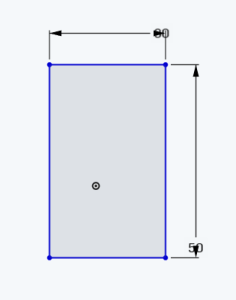
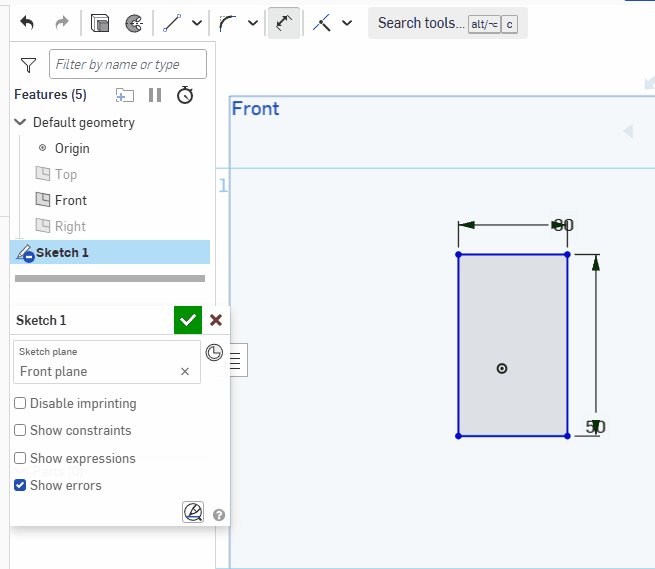
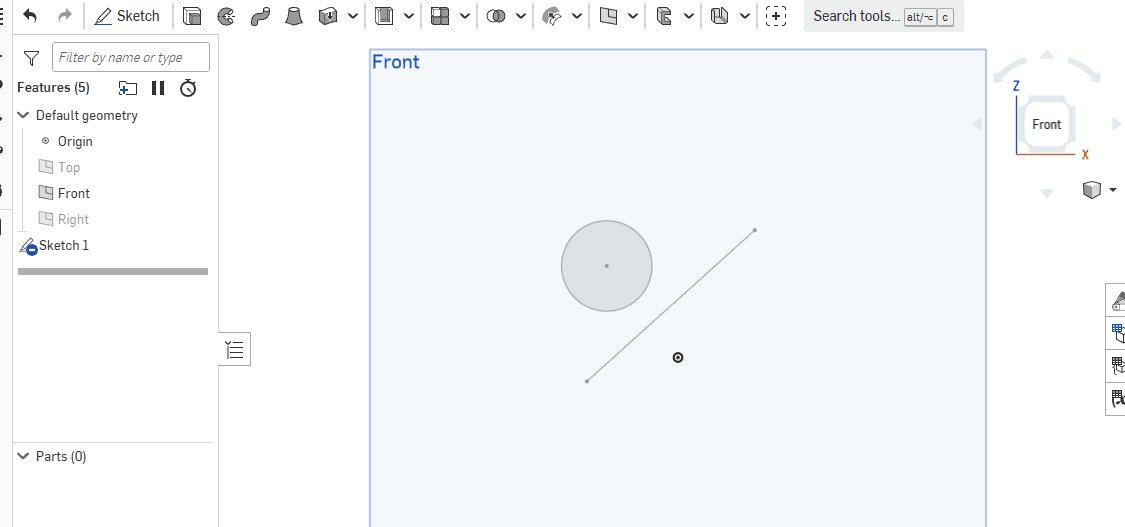
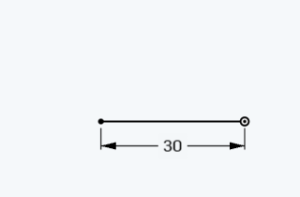
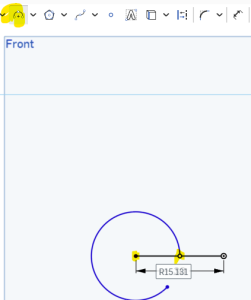
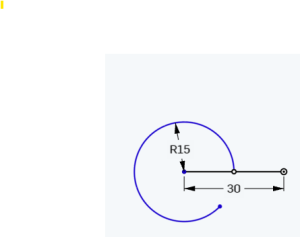
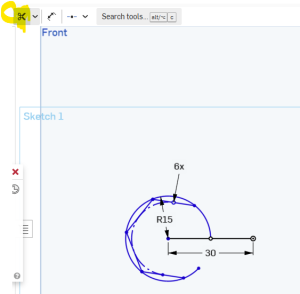
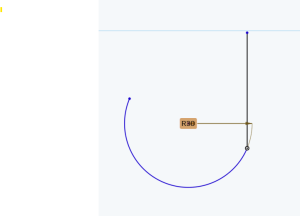
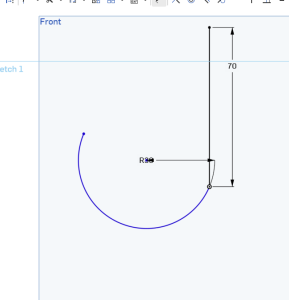
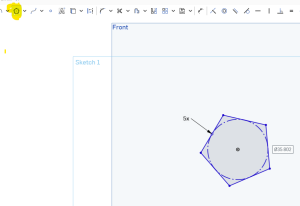
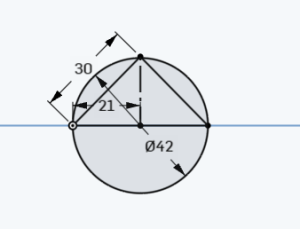
Step 1) Clear out an old do now. Create a center point circle with a radius of 20:
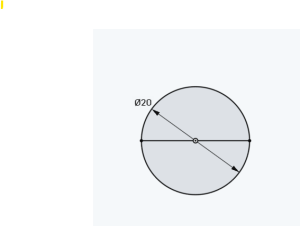
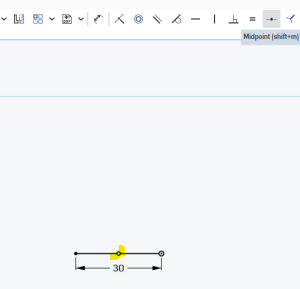
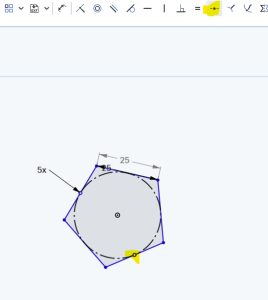
Step 2) Make a diameter
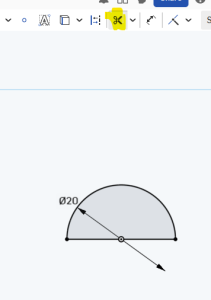
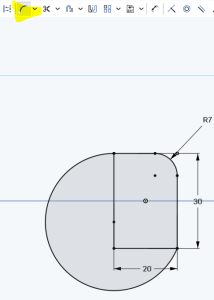
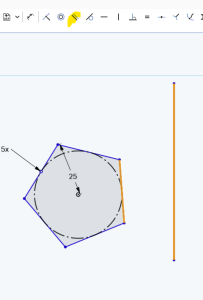
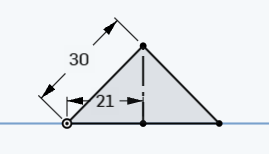
Step 3) Use the scissor tool to cut the bottom half of the circle off
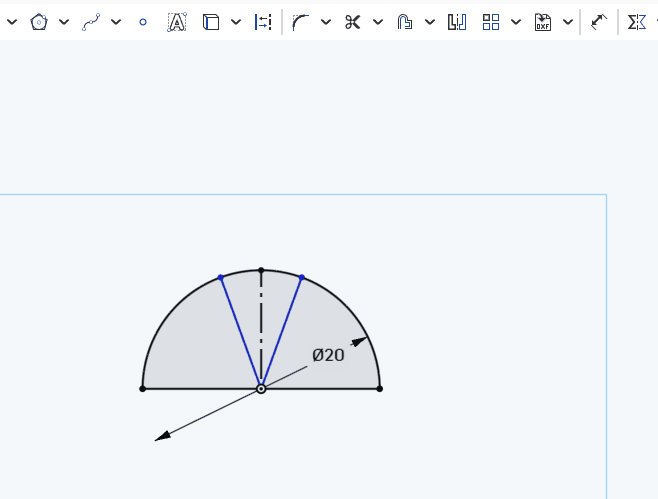
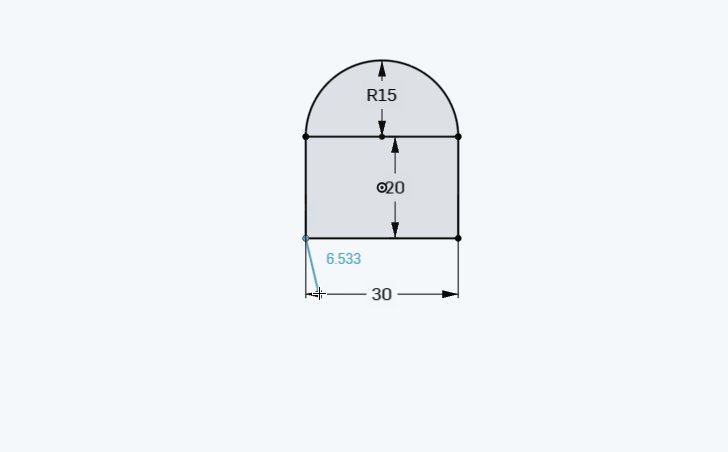
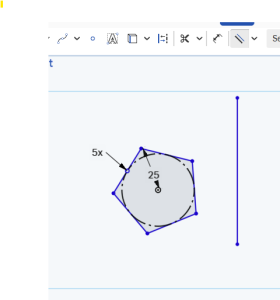
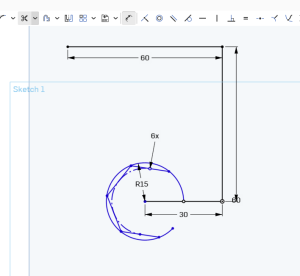
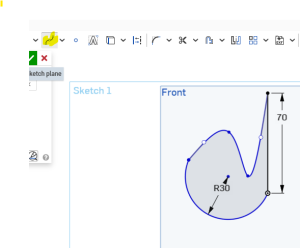
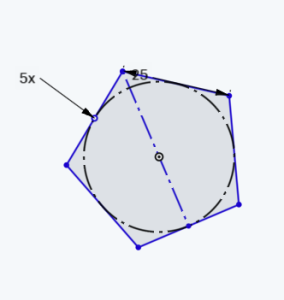
Step 4) Make a vertical construction line right up the middle of the circle
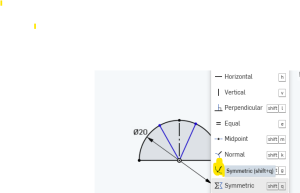
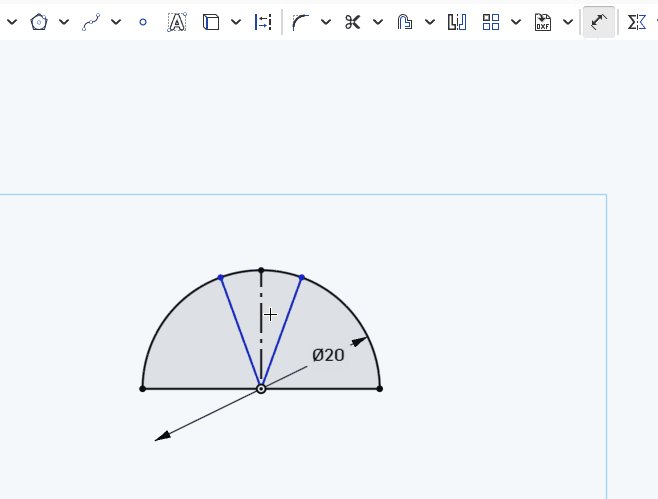
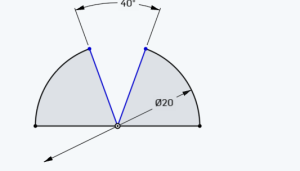
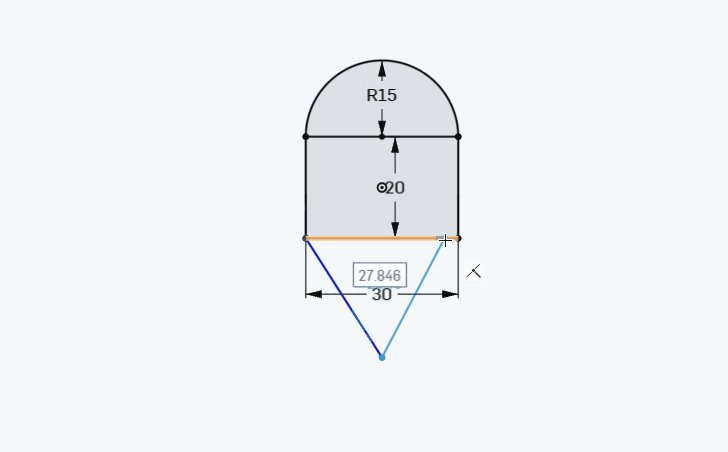
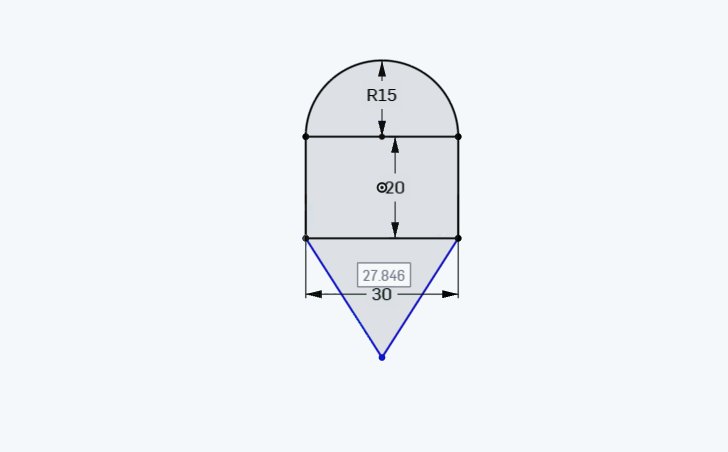
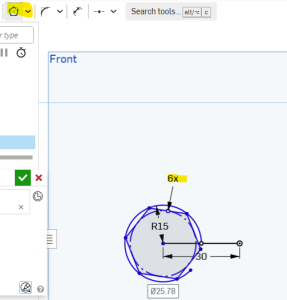
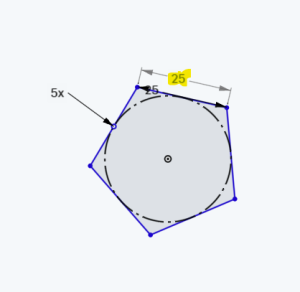
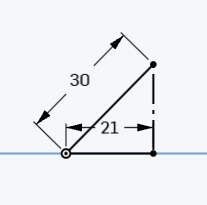
step 5) Add 2 lines symmetric about the construction line
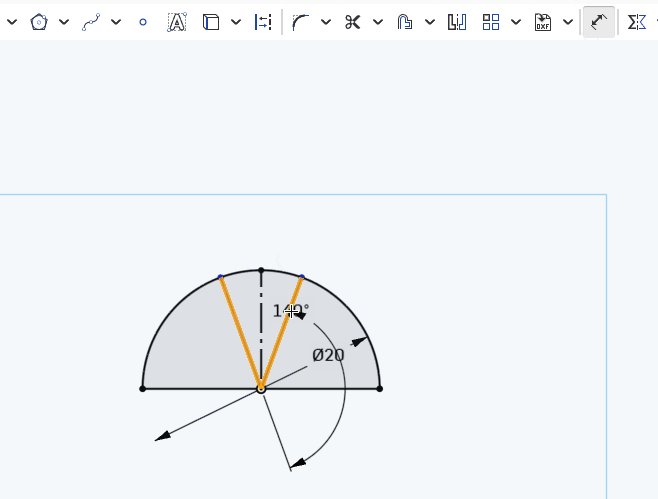
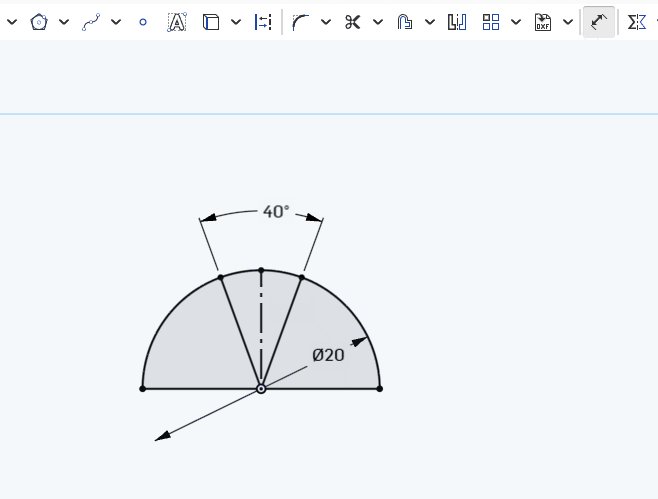
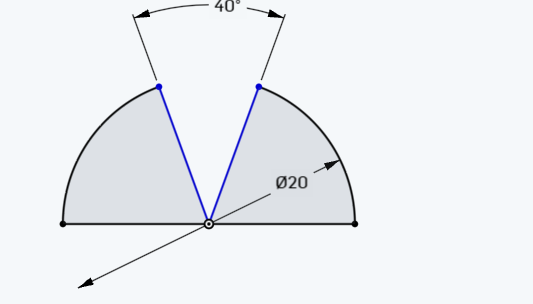
Step 6) the angle should be 40 . How to dimension an angle
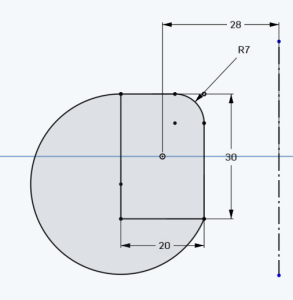
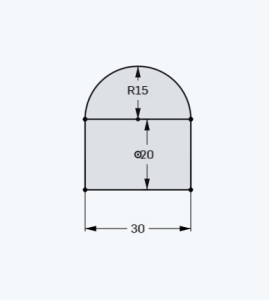
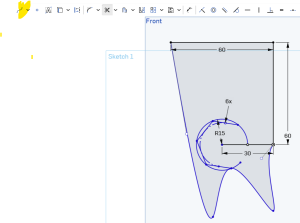
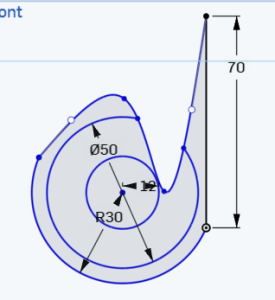
result :
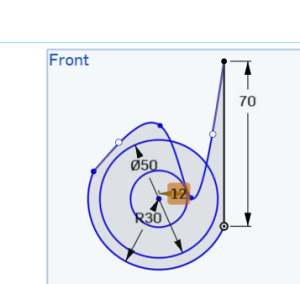
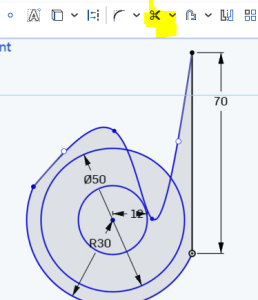
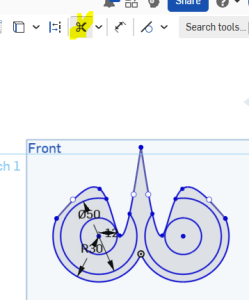
step 7) Use the scissors tool to cut out the center arc.
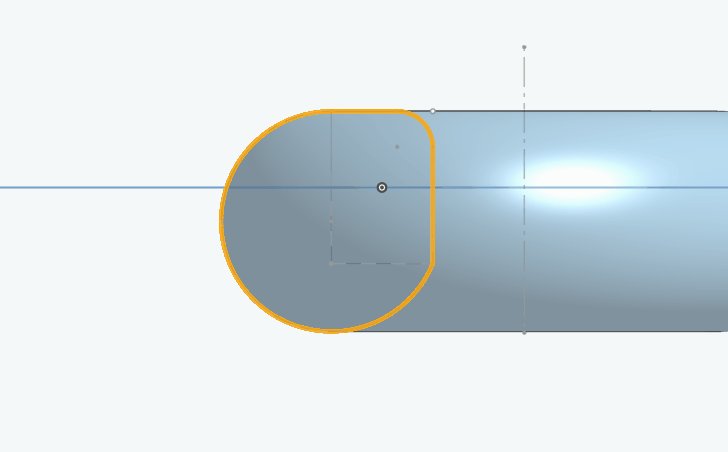
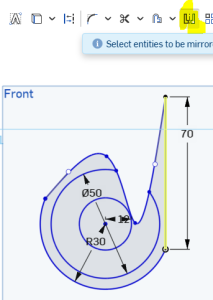
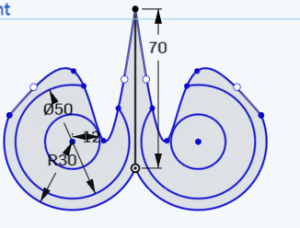
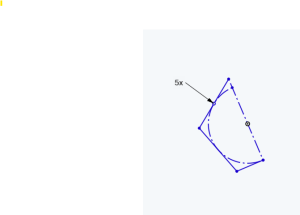
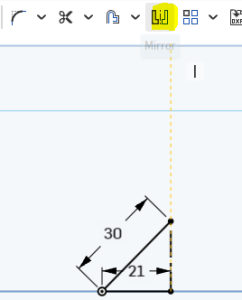
step 8) MIrror the shape over teh diameter:
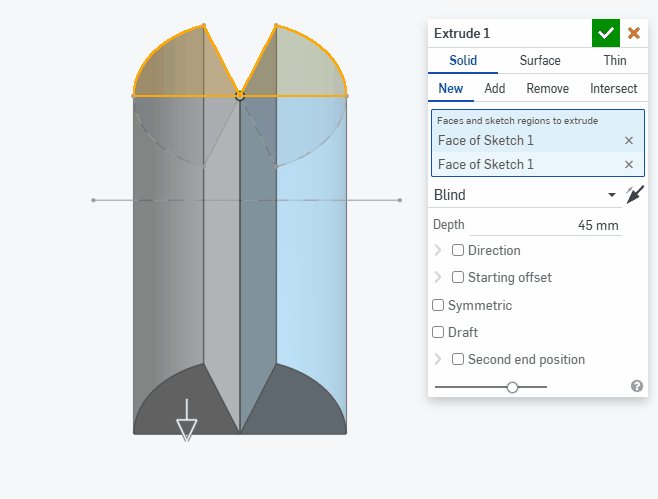
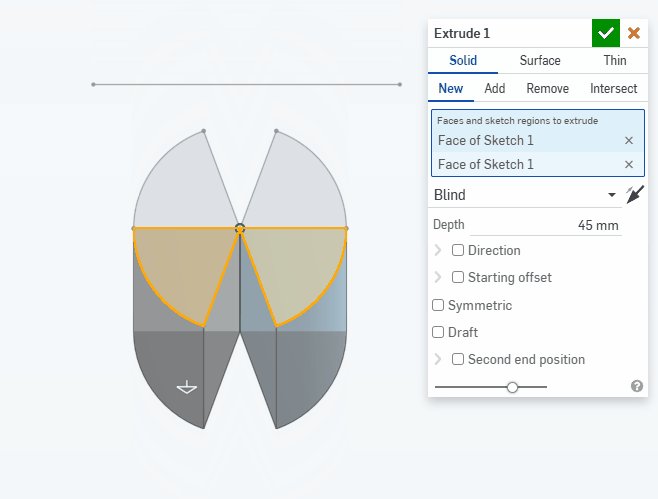
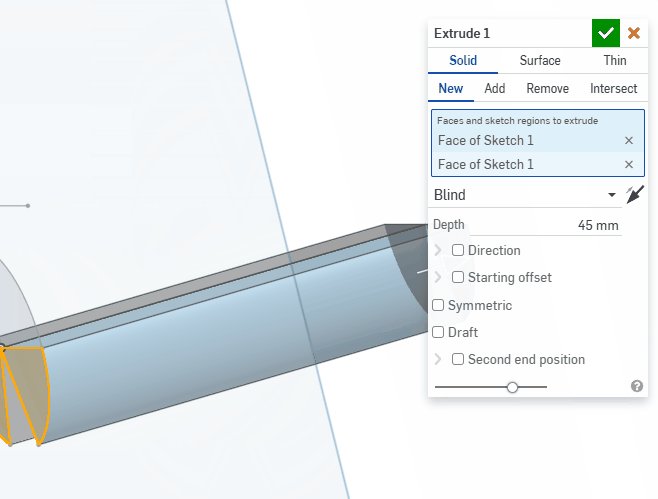
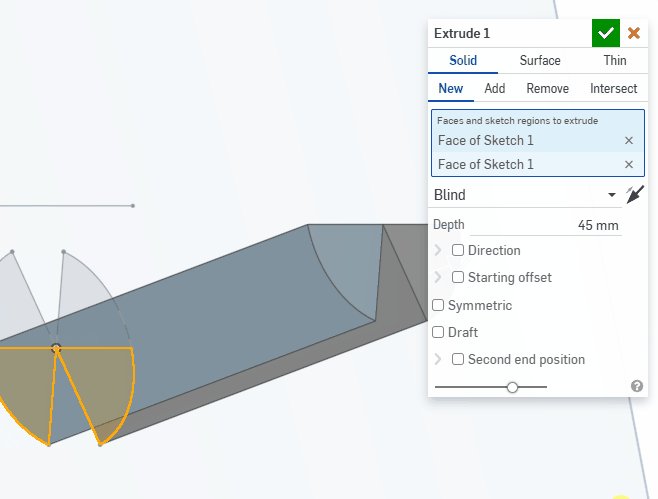
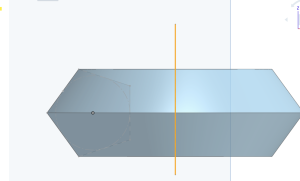
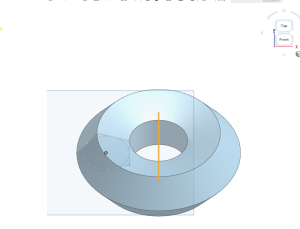
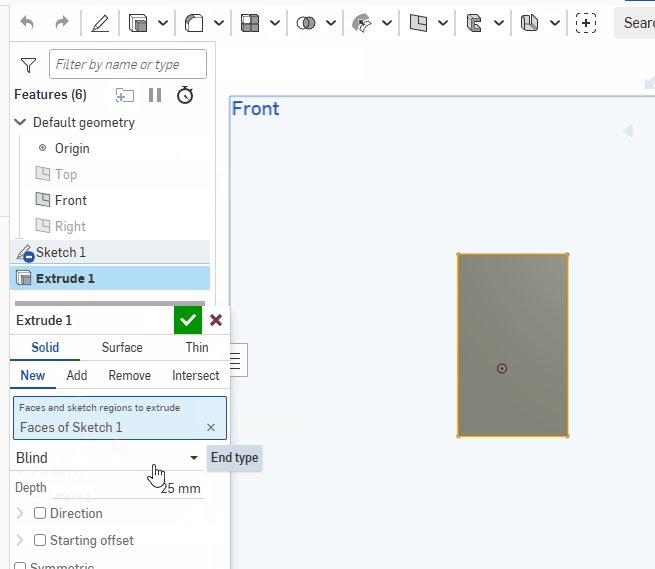
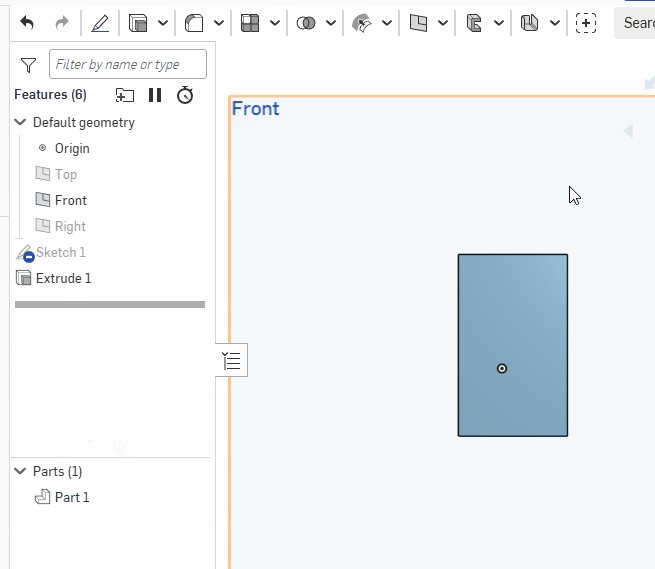
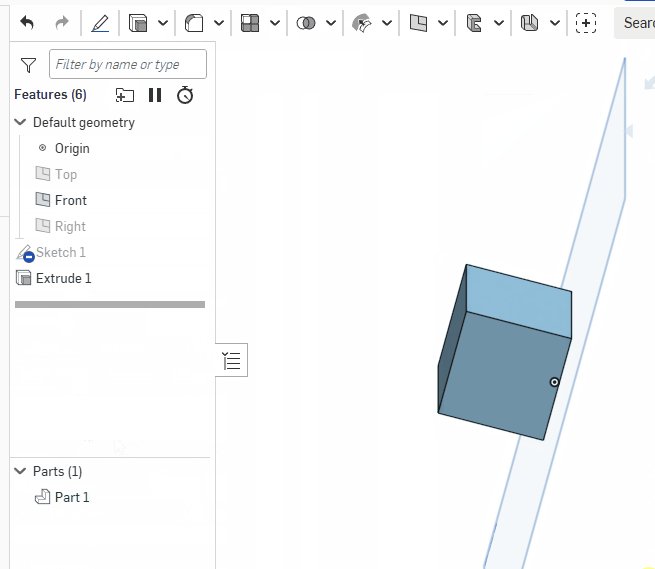
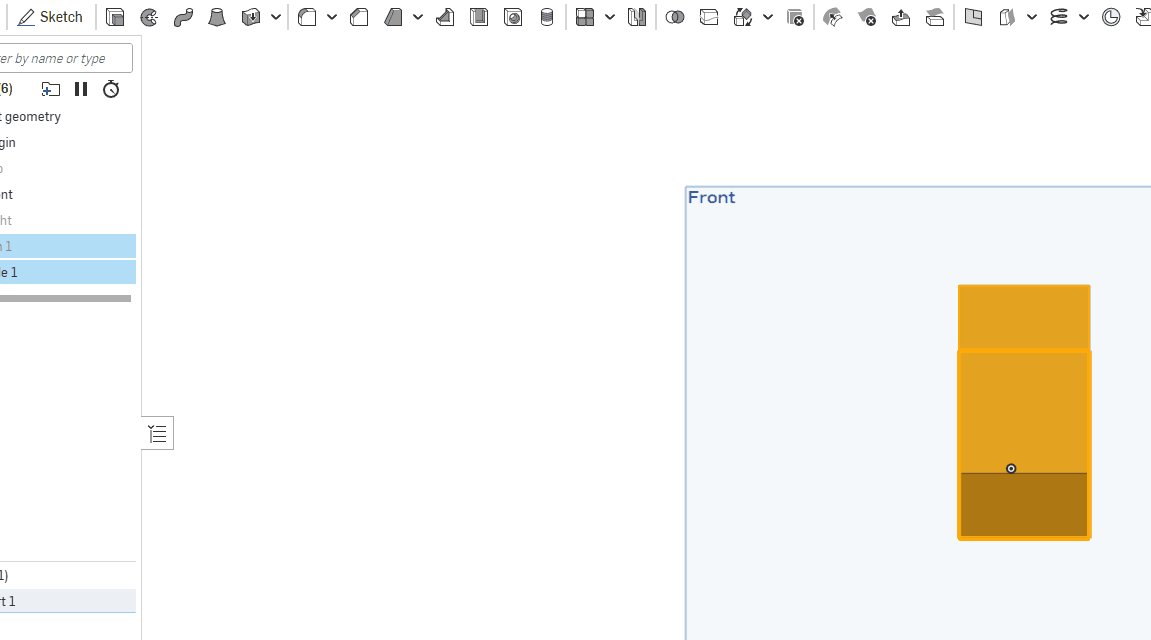
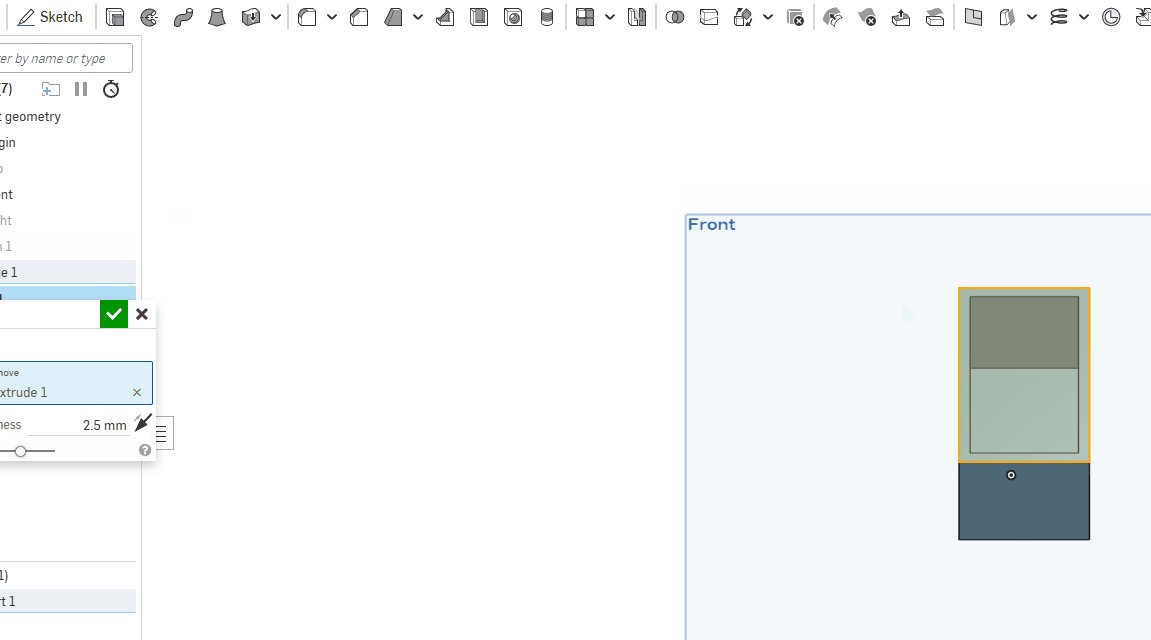
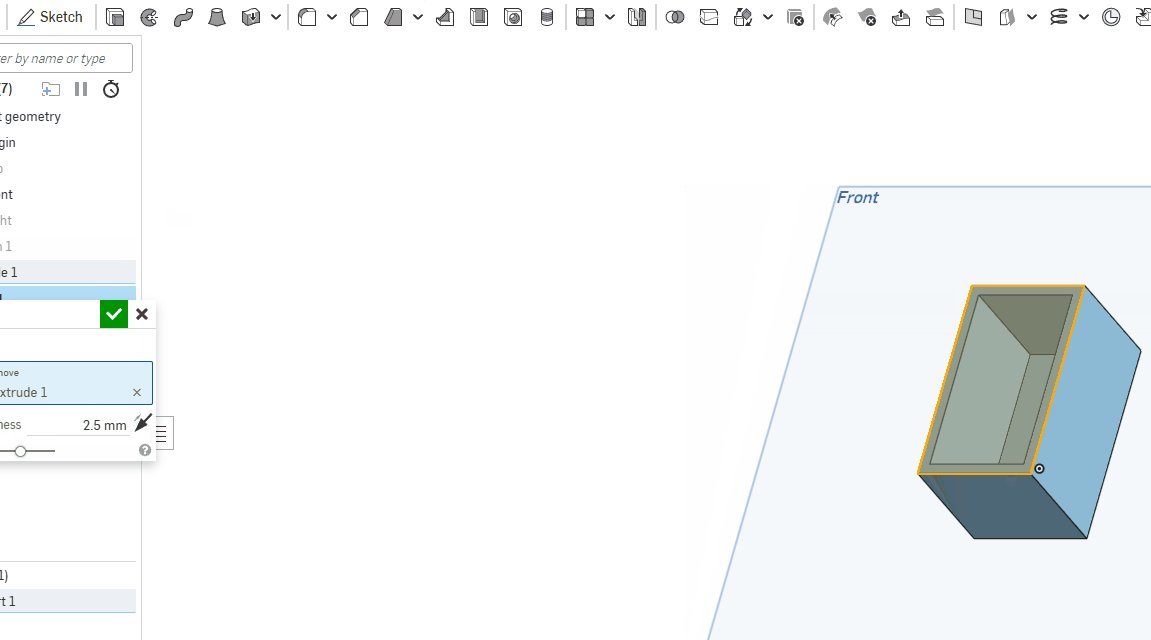
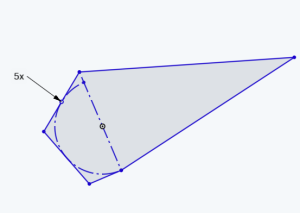
Step 9) Extrude 1 half of shape by 45 MM
Step 10) Extrude the other half by 27 MM
Part II . Your own shape
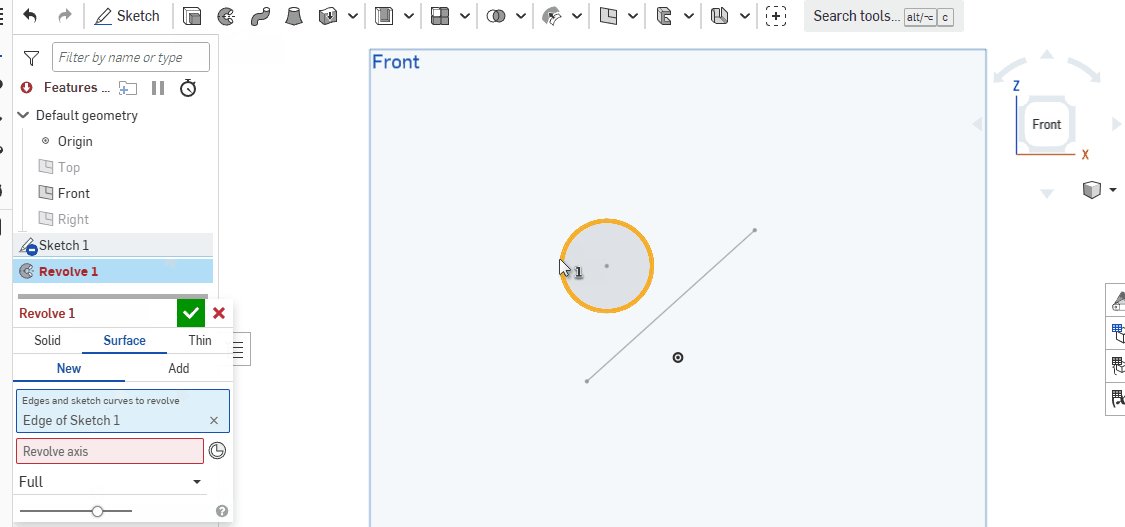
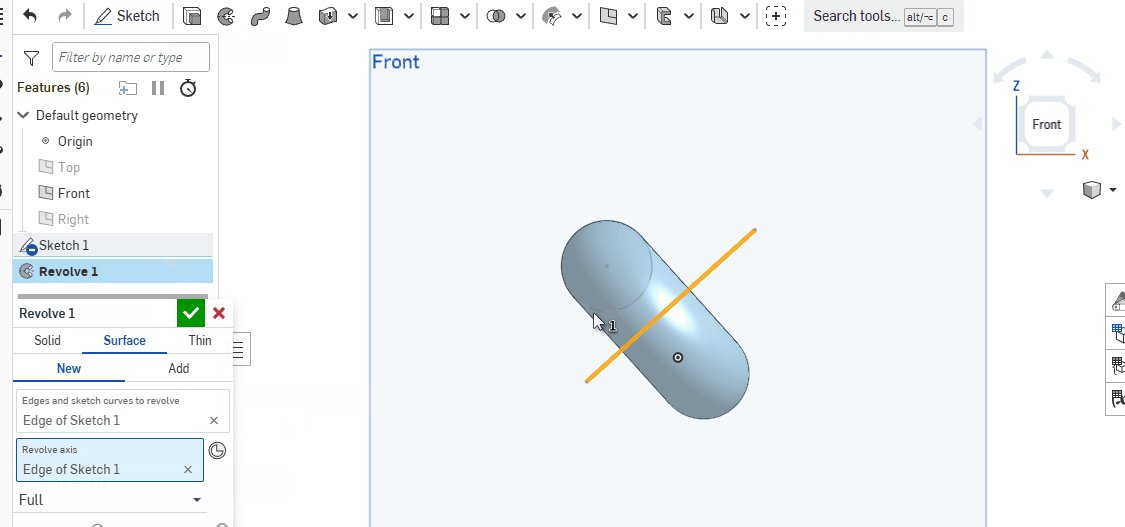
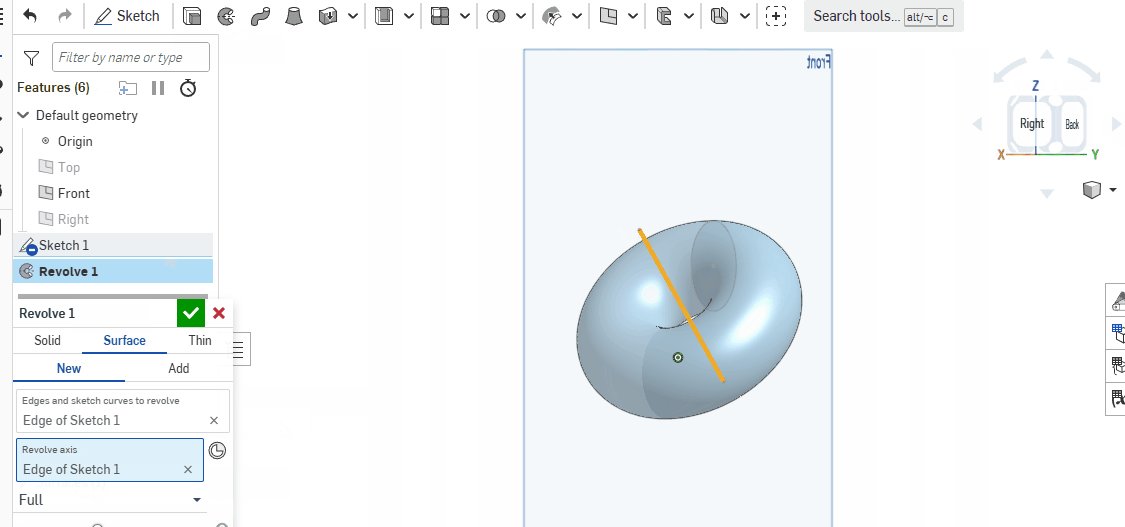
After you take a screenshot of the above shape, do a different type of 3-d model. You can use anything else whether its a revolve, a sweep or a loft
To get full credit on this you must use either a sweep or a loft as your 2nd 3-d shape.