Objective: To create a complex, industry level, project that builds off the skills we learned this year. There is some flexibility here in that you can diverge some from pure web development. You must learn at least one new technology to create a unique deliverable.
Your grade will be based on the level of complexity of your final project. I have listed some examples of technologies to learn and rated their general complexity. Ultimately, complexity will be evaluated by me and you are welcome to ask for feedback on where the complexity of your project will land you.
Note: There are huge numbers of technologies, frameworks etc, and I am not familiar with many of the ones below. The purpose here is for you to learn something, yourself, as web developers are often forced to do, in the real world. If you think you will need help, I suggest going with Phaser because many students will do it and you can help each other . I have limited knowledge of Phaser. I can help with general debugging and general strategies.
Some Prior Games : https://mrmonline.org/supa-2019-games/
Some Example of New Technologies
Front End Frameworks
- Phaser ( The most popular 4th quarter project topic is to create phaser games housed in a bootstrap based website). There is a great range in complexity using Phaser. See bottom of page for some good phaser resources.
- Vue
Back End Frameworks for PHP
Example Projects, probable complexity and grade.
The table below lists example technologies and provides a likely grade for its general description and complexity level. If something is classified as an “add-on,” then it is a way to increase complexity but should .
Often the grades are a “range” because it depends on what, ultimately your project does. Take “vue” for instance. This is a very popular, very modern javascript framework so it can be quite complex, but ultimately it depends on what your program actually does that will determine the final grade.
| Technology | Example/ Complexity overview | Complexity lvl | Grade |
| Phaser (meh) | Edits one of the pre-built games on phaser.io, nothing much new | very low | C- |
| Phaser (moderate) | Creates one new game, but it is relatively simple (asteroids) and submits 1 page website that uses bootstrap | Moderate | C+ |
| Phaser (good) | Creates completely new complex game (maybe uses physics or other unique coding) | moderate-high | B+/ A |
| Node.js/Gulp | Learns how to use nodejs and employs Gulp to improve workflow | Moderate | add on |
| Remote git | Learns how to push and pull from remote git repo on github | low | add-on |
| Vue | Learns how to use the vue.js framework for javascript development | high | B /A- |
| Foundation | Learn a bootstrap alternative and create several web pages | moderately low | C+ |
| Angular | Creates a multi page website with the angular .js framework | high | B/A |
| Mathjax | Learns how to integrate the Mathjax math library for rendering professional looking mathematics | low | add-on |
| Vim | Consistently edits with Vim . I will quiz you on how to use VIM and I will expect to see you editing with VIM during class | moderate | add on |
List of other utilities and libraries to use:
- Underscore Js : Super helpful, low bandwidth js library to simplify doing common generic operations like shuffling an array
- Greensock – Javascript/css based animation library
Notes: these can be combined to add complexity and professionalism. For instance, you can create a multipage website based on Vue and some of the pages can house phaser games that you create. This has the potential of an A+, depending on the Phaser GAME(S).
Not comfortable with Programming? Here is a multi technology example that will get a B-:
This is an example that will get people who are not very comfortable with programming into the “B” range: Learn how to use Foundation, or another bootstrap alternative, and also how to integrate Mathjax to display math equations. You can create a multi page math website full of equations. You could add using remote git or Gulp to get the grade up even a bit more.
Javascript framework comparisons : https://www.codeinwp.com/blog/angular-vs-vue-vs-react/
Other resources
https://emanueleferonato.com/ – Great Javascript game dev site
- Simple phaser game tutorial using just javascript (no typescript) here
https://photonstorm.com/ – same
Sample Proposal
New Technology : Phaser (main) plus using Vim as add-on
Rough Overview
I will be using Phaser.io to develop 2 original complex games, 1 of which will involve phaser physics. Both games will be housed in a simple bootstrap website and will use php and mysql to allow for
- user registration
- user login
- high scores tables to be stored in a database
I will also be actively developing using the Vim editor (to get some extra points)
Deliverables :
2 full games that can be started, paused, re-started, replayed and allow for the user to save his/her scores to a website that they log into. The site will have a mobile friendly design including for game play.

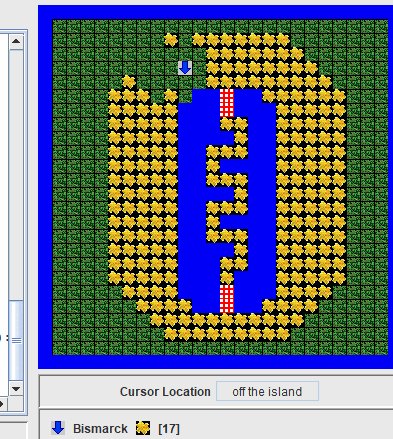
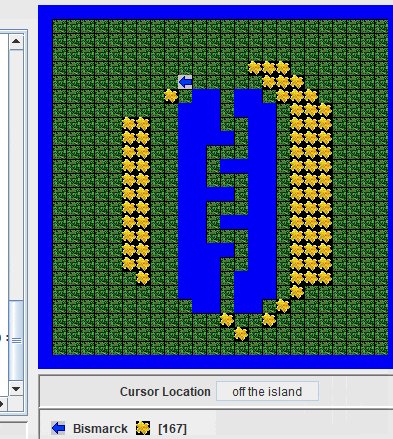
 Download this island file
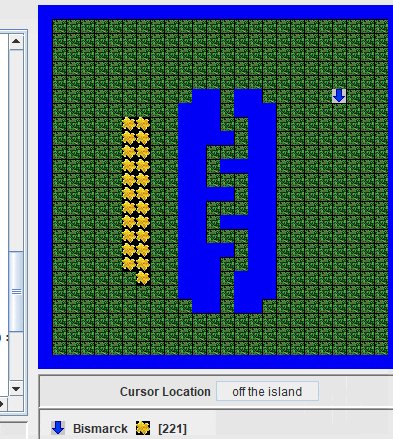
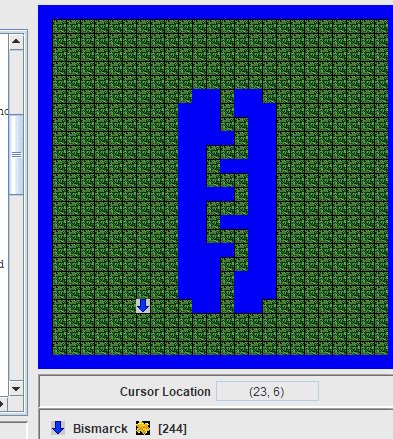
Download this island file




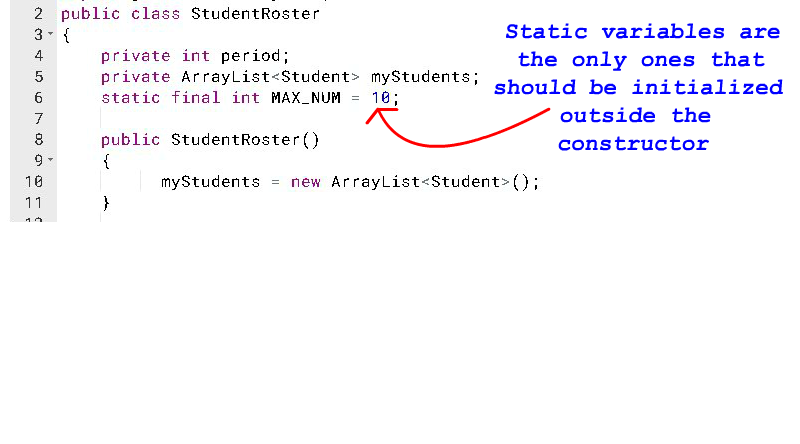
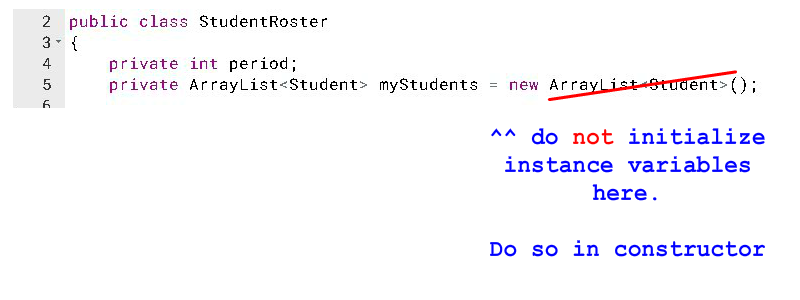
 The variable should be initialized in the constructor only.
The variable should be initialized in the constructor only.